
Waarom een toegankelijke website steeds belangrijker wordt
12 februari 2020Is jouw website toegankelijk? Misschien hoor je die vraag voor het eerst, maar je gaat ‘m sowieso nog vaker horen, want toegankelijkheid wordt in de toekomst alleen nog maar belangrijker. Maar wat betekent het en waarom is het zo’n belangrijk onderwerp? Op deze pagina leggen we alles uit. Wist je bijvoorbeeld dat het woord ‘toegankelijk’ niet toegankelijk is?
Regels rondom toegankelijke websites
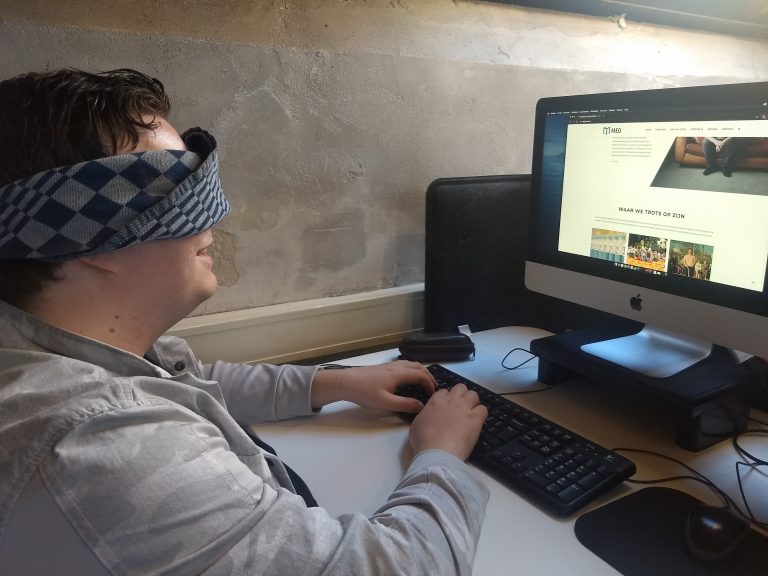
Omdat het internet zo’n grote rol speelt in onze samenleving, zijn er in Nederland de afgelopen jaren wetten ingevoerd om ervoor te zorgen dat het voor zoveel mogelijk mensen toegankelijk is. Denk aan mensen die slechtziend zijn, geen muis kunnen gebruiken of moeilijk taalgebruik niet begrijpen.
Het is daarom voor alle overheidsinstanties en semioverheden verplicht om een toegankelijke website en app te hebben. Maar ook commerciële bedrijven die spullen of diensten aanbieden online zijn wettelijk verplicht om hun website toegankelijk te maken.
Wat is het voordeel van een toegankelijke website?
De standaard voor een toegankelijke website: WCAG
We hebben de term ‘toegankelijk’ al een aantal keer genoemd, maar hoe zorg je er nou voor dat je website door iedereen is te bezoeken en gebruiken? Daar zijn voorschriften voor, de zogenoemde Web Content Accessibility Guidelines, afgekort WCAG.
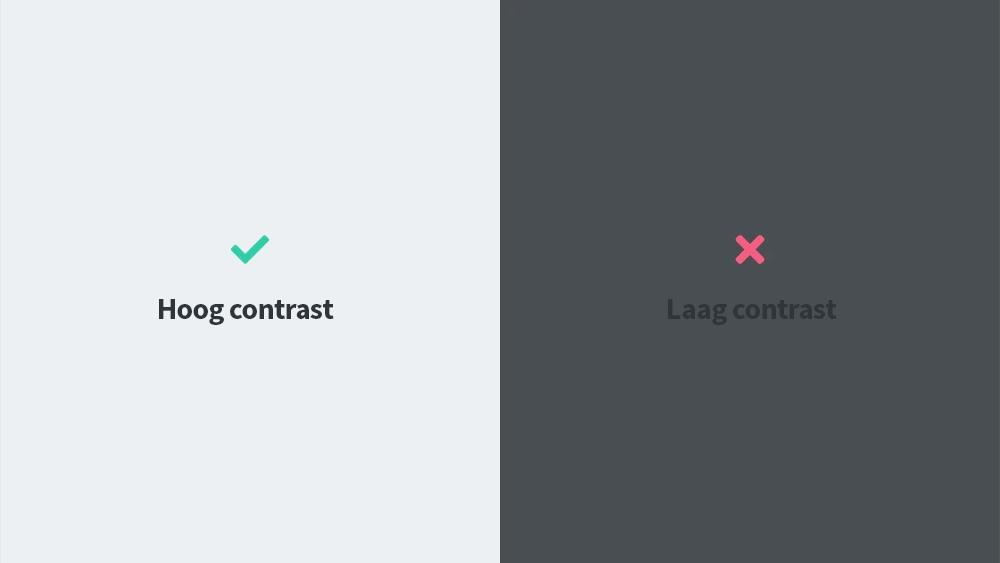
WCAG is ontworpen aan de hand van vier principes: een website moet waarneembaar zijn, bedienbaar, begrijpelijk en robuust.

Waarom een toegankelijke website
Aan een toegankelijke website zitten best wat eisen, maar dit wil niet zeggen dat het ook altijd veel tijd kost om je website toegankelijk te maken. Het gaat er vooral om dat je er bij iedere (nieuwe) pagina die je maakt rekening mee houdt.
Dat levert ook een website op die beter vindbaar is via Google, want de zoekmachine heeft een aantal zaken die nodig zijn voor een toegankelijke website ook hoog in het vaandel staan.
Is jouw website toegankelijk?
Als je wilt laten testen of jouw website toegankelijk is, ben je bij ons op de juiste plek. Wij bieden een gratis audit aan. Vul hieronder je e-mail- en websiteadres in en wij doen de rest.
Benieuwd naar de mogelijkheden?
"*" geeft vereiste velden aan